Construire son propre système d’analytics sans cookies avec n8n et Airtable.
J’ai construit mon propre système d’analytics avec n8n et Airtable¶
Bien que mon site ne génère pas beaucoup de trafic, et que l’enjeu soit relativement faible (le référencement naturel n’est pas une source d’opportunités à ce stade), il serait frustrant pour moi de ne pas avoir quelques chiffres clés sur mon audience.
Dans la version précédente de mon site, j’utilisais Google Analytics pour collecter des données sur le trafic. Pour la nouvelle version, j’ai décidé d’adopter une approche différente et je vais vous expliquer pourquoi.
Qu’est-ce que Google Analytics¶
Google Analytics est une solution proposée par Google pour collecter les statistiques d’utilisation d’un site internet. Il est gratuit et utilise des cookies pour identifier un utilisateur de manière unique.
Pourquoi j’ai décidé de ne plus utiliser Google Analytics¶
Comme je l’ai dit plus haut, Google Analytics est gratuit ce qui peut sembler attrayant, mais comme on dit souvent : si c’est gratuit, c’est vous le produit. Google Analytics est un moyen parmi tant d’autres qui permet à Google de collecter des données personnelles sur les utilisateurs.
De plus, Google Analytics utilise des cookies. Normalement, si vous utilisez Google Analytics vous avez donc l’obligation d’informer l’utilisateur et de recueillir son consentement pour utiliser des cookies. Les popups de consentement sont maintenant omniprésentes sur internet et je déteste ça. Je voulais éviter à tout prix de devoir afficher un “cookie consent” sur mon site.
Comment collecte-t-on des données de trafic¶
J’ai donc fait quelques recherches pour savoir quelles sont les solutions alternatives et comment elles fonctionnent. Ils existent principalement 3 techniques pour collecter des données sur le trafic d’un site Web :
- L’utilisation de cookies pour identifier l’utilisateur, comme c’est le cas avec Google Analytics.
- L’analyse des logs serveur : il faut soit contrôler le serveur, soit que l’hébergeur propose ce type de service. Mon site est hébergé sur Netlify qui propose un service d’analytics pour 9$ par mois.
- L’utilisation d’un script JavaScript pour transmettre l’IP de connexion et le referrer (c’est-à-dire la page précédente) à un serveur tiers. Il existe un éventail de solutions SaaS et open source proposant ce type de services. J’ai notamment noté Plausible, GoatCounter, Nullitics.
Étant donné le faible nombre d’utilisateurs et l’enjeu relativement bas pour moi, je n’étais ni prêt à payer (même si j’ai envisagé l’option de Nullitics à 1€/mois), ni à maintenir une application serveur pour cela.
Quelle est la fiabilité de ces différentes techniques¶
J’ai longtemps cru que l’utilisation de cookies pour l’analytics était principalement une question de fiabilité : un internaute peut changer d’adresse IP ou partager une adresse IP avec plusieurs utilisateurs, alors qu’un cookie permet d’identifier un utilisateur unique avec certitude.
Toutefois, selon la documentation de Plausible, les écarts entre une méthode basée sur l’adresse IP et une méthode basée sur l’utilisation d’un cookie sont de l’ordre de 10% (information à vérifier tout de même).
Par ailleurs, de plus en plus d’utilisateurs utilisent des outils de blocage de cookies ou de JavaScript, ce qui peut affecter la fiabilité des méthodes les plus courantes.
Ma solution maison¶
Concevoir un petit code JavaScript pour envoyer quelques données (date, IP, referrer) vers une API n’est pas très compliqué, surtout avec GPT-4 comme stagiaire. Voici le code généré par GPT4 qui permet au passage d’anonymiser l’adresse IP :
<script>
document.addEventListener("DOMContentLoaded", function () {
// Get current page URL
let pageUrl = window.location.href;
// Anonymize user's IP address
fetch('https://api.ipify.org?format=json')
.then(results => results.json())
.then(data => {
let user = hashIp(data.ip);
// Get current date and time
let datetime = new Date().toISOString();
// Get referrer
let referrer = document.referrer;
// Prepare data to post
let dataToPost = {
"url": pageUrl,
"user": "" + user,
"datetime": datetime,
"referrer": referrer
};
// Post the data
fetch('https://<your-url-here>', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(dataToPost),
})
.then(response => response.json())
.then(data => {
console.log('Success:', data);
})
.catch((error) => {
console.error('Error:', error);
});
});
function hashIp(ip) {
var hash = 0, i, chr;
for (i = 0; i < ip.length; i++) {
chr = ip.charCodeAt(i);
hash = ((hash << 5) - hash) + chr;
hash |= 0; // Convert to 32bit integer
}
return hash;
}
})
</script>
Il faut ensuite une application qui pourra accepter la requête POST envoyée par le code JavaScript, ainsi que d’une base de données pour stocker et exploiter ces informations.
J’ai immédiatement pensé à Airtable qui est ma base de donnée No-Code préférrée et qui permet de créer des automatisations déclenchées pas un webhook ce qui est pile ce dont nous avons besoin à ce stade.
Pas de chance : le webhook généré par Airtable n’était pas utilisable dans ce contexte en raison d’un paramétrage de sécurité (CORS). En résumé, Airtable n’autorise pas qu’un site tiers accède à des ressources à travers une URL Airtable.
J’ai donc ajouté une couche supplémentaire pour faire le lien entre le code JavaScript exécuté dans le navigateur client et la base de donnée Airtable. J’ai utilisé un service d’automatisation ad-hoc (n8n). Comme j’héberge moi-même une instance n8n sur un serveur privé, je peux configurer comme je le souhaite la sécurité CORS. Lorsqu’un internaute accède à mon site, son navigateur envoie alors une requête vers n8n qui à son tour exécute un “workflow” simple consistant à créer une ligne dans la base Airtable.
flowchart LR
nav([Navigateur client])
n8n[/Instance n8n/]
db[(Airtable)]
nav -- "Requête POST <br> (IP, Date, Referrer)" ---> n8n
n8n -- "Nouvelle ligne dans Airtable <br> (API Airtable)" ---> dbEt voilà¶
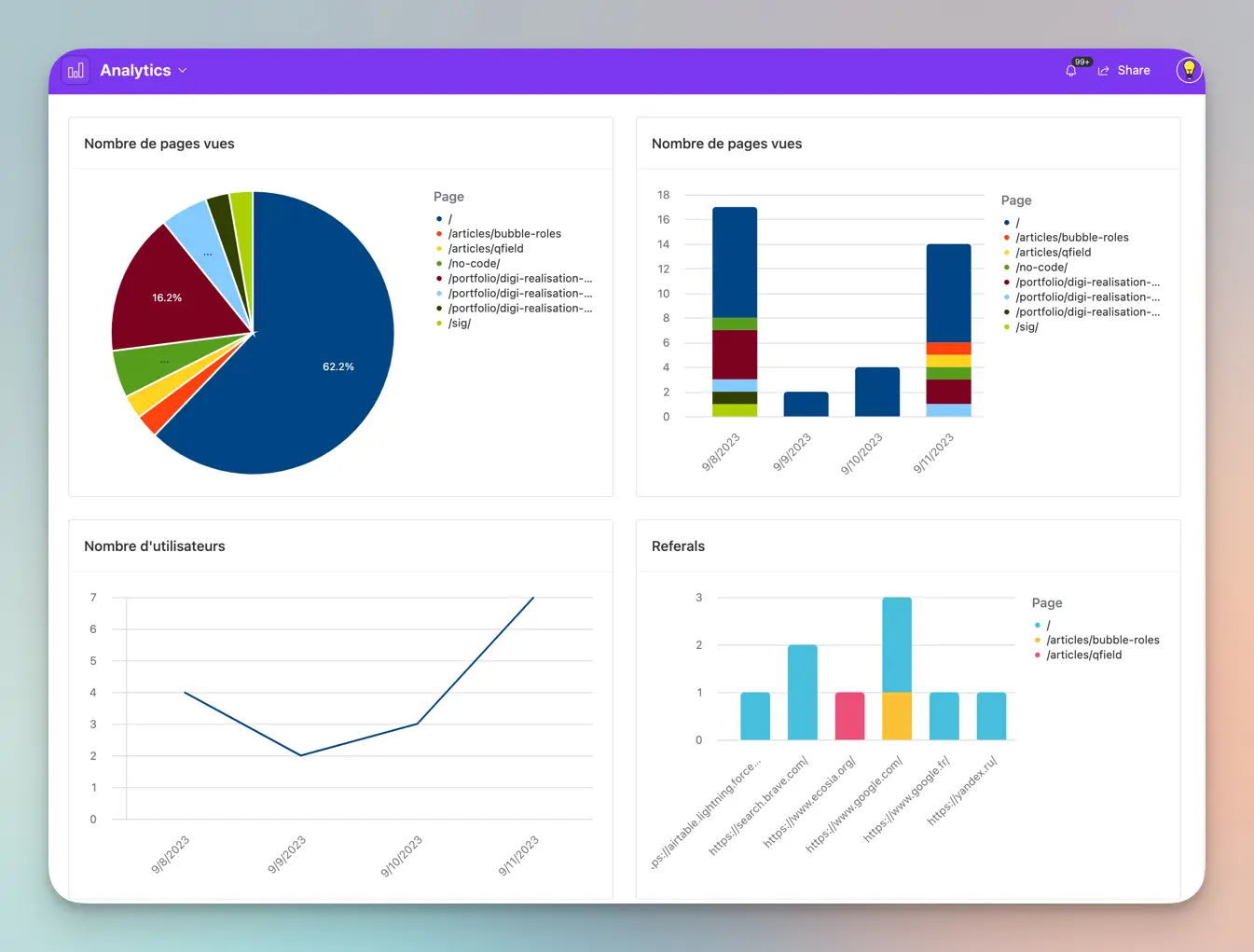
Il suffit ensuite de construire une interface Airtable avec les différents indicateurs que l’on souhaite suivre.
Il aurait également été possible d’utiliser Google Sheet à la place d’Airtable :
- Plus de liberté dans les graphiques
- Moins limités en nombre de lignes.
Pour l’instant, je suis loin d’être inquiété par les limites de Airtable (50 000 lignes) et je vais un peu plus vite pour construire des graphiques simples dans Airtable. Si demain je dois changer de base de donnée, ce sera relativement simple grâce à n8n.